FlatLab - Flat & Responsive Bootstrap 3.0 Admin Template
Documentation v1.0
- By: Vector Lab
- Contact: dkmosa@gmail.com
- Demo: http://thevectorlab.net/flatlab-frontend
Overview
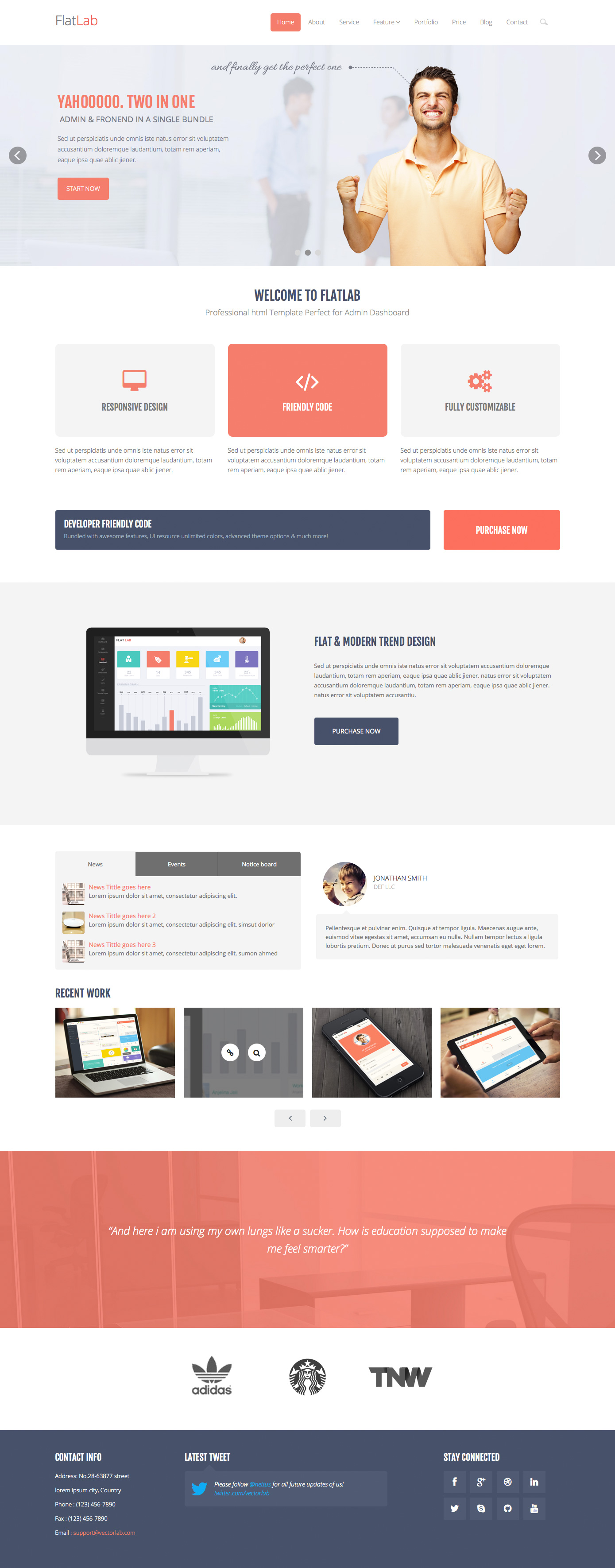
FlatLab is a Premium Admin Dashboard template with real flat design concept. Flat color, clean content placement, easy customization and professional coding is its core power.
FlatLab is a fully responsive admin dashboard template built with Latest Twitter Bootstrap 3.0 Framework, modern web technology HTML5 and CSS3. It has a huge collection of reusable UI components and integrated with latest jQuery plugins. This theme is very lightweight and easy customizable which is basically designed for the developers who want to customize it with just a finger snap . FlatLab can be used for all type of web applications like custom admin panel, project management system, admin dashboard, application backend, CMS, CRM, business website, corporate, portfolio, blog etc. A large number of widget are included here to make your work easier. FlatLab works on all major web browsers, Desktop, iPhone, iPad, Tablet and all other smart phone device.
Template

Folder Structure
FlatLab/
|-- css/
|-- js/
|-- img/
|-- fonts/
|-- assets/
HTML Structure
Page Head
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="Mosaddek">
<meta name="keyword" content="FlatLab, Dashboard, Bootstrap, Admin, Template, Theme, Responsive, Fluid, Retina">
<link rel="shortcut icon" href="img/favicon.png">
<title>FlatLab Frontend | Home</title>
<!-- Bootstrap core CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/theme.css" rel="stylesheet">
<link href="css/bootstrap-reset.css" rel="stylesheet">
<!--external css-->
<link href="assets/font-awesome/css/font-awesome.css" rel="stylesheet" />
<link rel="stylesheet" href="css/flexslider.css"/>
<link href="assets/bxslider/jquery.bxslider.css" rel="stylesheet" />
<link href="assets/fancybox/source/jquery.fancybox.css" rel="stylesheet" />
<link rel="stylesheet" href="assets/revolution_slider/css/rs-style.css" media="screen">
<link rel="stylesheet" href="assets/revolution_slider/rs-plugin/css/settings.css" media="screen">
<!-- Custom styles for this template -->
<link href="css/style.css" rel="stylesheet">
<link href="css/style-responsive.css" rel="stylesheet" />
<!-- HTML5 shim and Respond.js IE8 support of HTML5 tooltipss and media queries -->
<!--[if lt IE 9]>
<script src="js/html5shiv.js"></script>
<script src="js/respond.min.js"></script>
<![endif]-->
</head>
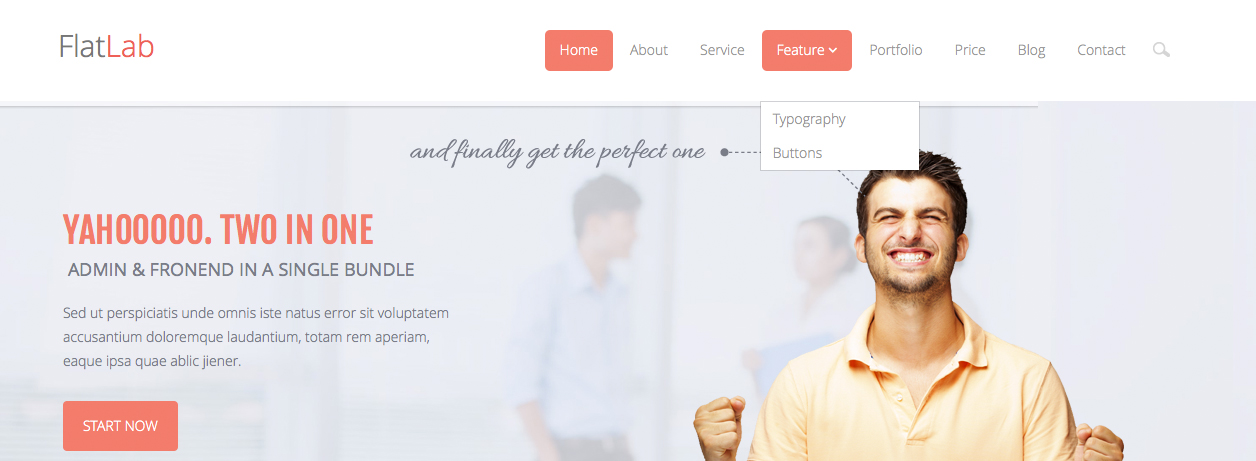
Header
<!--header start-->
<header class="header-frontend">
<div class="navbar navbar-default navbar-static-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="index.html">Flat<span>Lab</span></a>
</div>
<div class="navbar-collapse collapse ">
<ul class="nav navbar-nav">
<li class="active"><a href="index.html">Home</a></li>
<li><a href="about.html">About</a></li>
<li><a href="services.html">Service</a></li>
<li class="dropdown ">
<a href="#" class="dropdown-toggle " data-toggle="dropdown" data-hover="dropdown" data-delay="0" data-close-others="false">Feature <b class=" icon-angle-down"></b></a>
<ul class="dropdown-menu">
<li><a href="typography.html">Typography</a></li>
<li><a href="button.html">Buttons</a></li>
</ul>
</li>
<li><a href="portfolio.html">Portfolio</a></li>
<li><a href="price.html">Price</a></li>
<li><a href="blog.html">Blog</a></li>
<li><a href="contact.html">Contact</a></li>
<li><input type="text" placeholder=" Search" class="form-control search"></li>
</ul>
</div>
</div>
</div>
</header>
<!--header end-->
Content
<!-- content start-->
<div class="container">
<div class="row">
<!--main content goes here-->
</div>
</div>
<!-- content end-->
Footer
<!--footer start-->
<footer class="footer">
<div class="container">
<div class="row">
<div class="col-lg-3 col-sm-3">
<h1>contact info</h1>
<address>
<p>Address: No.28-63877 street</p>
<p>lorem ipsum city, Country</p>
<p>Phone : (123) 456-7890</p>
<p>Fax : (123) 456-7890</p>
<p>Email : <a href="javascript:;">support@vectorlab.com</a></p>
</address>
</div>
<div class="col-lg-5 col-sm-5">
<h1>latest tweet</h1>
<div class="tweet-box">
<i class="icon-twitter"></i>
<em>Please follow <a href="javascript:;">@nettus</a> for all future updates of us! <a href="javascript:;">twitter.com/vectorlab</a></em>
</div>
</div>
<div class="col-lg-3 col-sm-3 col-lg-offset-1">
<h1>stay connected</h1>
<ul class="social-link-footer list-unstyled">
<li><a href="#"><i class="icon-facebook"></i></a></li>
<li><a href="#"><i class="icon-google-plus"></i></a></li>
<li><a href="#"><i class="icon-dribbble"></i></a></li>
<li><a href="#"><i class="icon-linkedin"></i></a></li>
<li><a href="#"><i class="icon-twitter"></i></a></li>
<li><a href="#"><i class="icon-skype"></i></a></li>
<li><a href="#"><i class="icon-github"></i></a></li>
<li><a href="#"><i class="icon-youtube"></i></a></li>
</ul>
</div>
</div>
</div>
</footer>
<!--footer end-->
End of Page
<!-- js placed at the end of the document so the pages load faster -->
<script src="js/jquery.js"></script>
<script src="js/jquery-1.8.3.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/hover-dropdown.js"></script>
<script defer src="js/jquery.flexslider.js"></script>
<script type="text/javascript" src="assets/bxslider/jquery.bxslider.js"></script>
<script type="text/javascript" src="js/jquery.parallax-1.1.3.js"></script>
<script src="js/jquery.easing.min.js"></script>
<script src="js/link-hover.js"></script>
<script src="assets/fancybox/source/jquery.fancybox.pack.js"></script>
<script type="text/javascript" src="assets/revolution_slider/rs-plugin/js/jquery.themepunch.plugins.min.js"></script>
<script type="text/javascript" src="assets/revolution_slider/rs-plugin/js/jquery.themepunch.revolution.min.js"></script>
<!--common script for all pages-->
<script src="js/common-scripts.js"></script>
<script src="js/revulation-slide.js"></script>
<script>
RevSlide.initRevolutionSlider();
$(window).load(function() {
$('[data-zlname = reverse-effect]').mateHover({
position: 'y-reverse',
overlayStyle: 'rolling',
overlayBg: '#fff',
overlayOpacity: 0.7,
overlayEasing: 'easeOutCirc',
rollingPosition: 'top',
popupEasing: 'easeOutBack',
popup2Easing: 'easeOutBack'
});
});
$(window).load(function() {
$('.flexslider').flexslider({
animation: "slide",
start: function(slider) {
$('body').removeClass('loading');
}
});
});
// fancybox
jQuery(".fancybox").fancybox();
</script>
</body>
</html>
CSS Code Comment Sample
/*header*/
.header-frontend .navbar {
margin-bottom: 0;
}
.navbar-default {
border: none;
}
Javascript Code Comment Sample
// bxslider
$('.bxslider').show();
$('.bxslider').bxSlider({
minSlides: 4,
maxSlides: 4,
slideWidth: 276,
slideMargin: 20
});
Font
FlatLab frontend uses Open Sans and Fjalla One font from google fonts. The font imported in main css file: css/style.css
/* Import fonts */ @import url(http://fonts.googleapis.com/css?family=Open+Sans:400,300,300italic,400italic,600,600italic,700,700italic,800,800italic); @import url(http://fonts.googleapis.com/css?family=Fjalla+One);
Javascript Initialization
Common javascript initialization implemented in js/common-scripts.js which is need to include in all pages.
var Script = function () {
//Common Script Goes Here
}();
Reference
Below is the list of all plugins and external resources used to power this template.
| Name | URL |
|---|---|
| jquery-1.10.2 | http://www.jquery.com |
| Twitter Bootstrap 3.0 | http://getbootstrap.com/ |
| Bxslider | http://bxslider.com |
| FancyBox | http://fancybox.net/ |
| Revolution Slider | Revolution Slider on COdecanyon |
| flexslider | flexslider |
| Isotope | http://isotope.metafizzy.co/ |
| Font Awesome 3.2.1 | http://fortawesome.github.com/Font-Awesome/ |
End of Documentation
Once again, thanks for purchasing FlatLab.